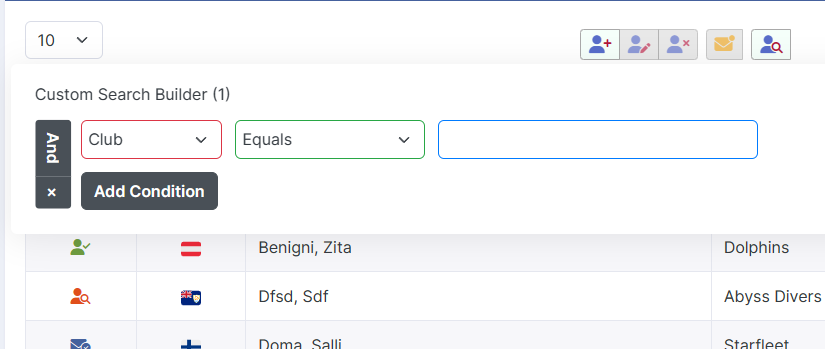
Value is not a dropdown field
Value is not a dropdown field
I have a problem with the searchBuilder. If is select a condition the value field would be replace from a dropdown field to a input field.
I search for a while in the Forum, but i did not find a similar problem as my problem. Have you an idea whats wrong in my code?
Andreas

let table = $('#userTable').DataTable({
ajax: "{{ route('admin.users.index') }}",
order: [2, 'ASC'],
searchBuilder: {},
language: {
searchBuilder: {
button: '<i class="fa-duotone fa-user-magnifying-glass fa-lg dt-btn-duotone"></i>',
}
},
columnDefs: [{
target: [0, 1],
className: 'text-center'
}, {
searchBuilder: {
defaultCondition: '=',
orthogonal: {
display: 'filter'
}
},
target: [2, 3],
className: '',
orderable: true,
searchable: true
}, {
targets: '_all',
className: '',
orderable: false,
searchable: false
}],
columns: [{
data: 'user_status'
}, {
data: 'user_nation'
}, {
data: 'name',
name: 'name'
}, {
data: 'club.shortName'
}, {
data: 'roles'
}, ],
buttons: dtButtons,
initComplete: function() {
$('#userTable').removeClass('d-none').addClass('d-table');
}
});
This question has an accepted answers - jump to answer
Answers
This will happen if you have server side processing enabled. But it doesn't look like you do. Can you post a link to your page or a test case replicating the issue so we can help debug?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Send a link via pm
Andreas
It looks like you have server side processing enabled although your Datatables init code doesn't have
serverSide: true. Maybe you Default Settings configured somewhere. Possibly infinsw.stoneship.at/build/assets/datatables-85486f6d.js.The SearchBuilder server side processing docs state this:
What you are seeing is expected behavior with server side processing. Looks like you have 55 records. Disabling server side processing will allow you to have the select options.
Kevin
Thanks for the clarification
Andreas